<FONT>
<FONT> etiketi, kullanıldığı yerdeki metinlerin renk, boyut, yazı tipi gibi özelliklerini değiştirmek için kullanılır. Size, color ve face parametreleri ile kullanılabilir.
Size: Yazının büyüklüğünü belirlemek için kullanılır(1-7 arası değerler alır.).
Örnek:
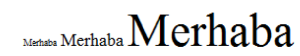
<FONT SIZE ="1"> Merhaba</FONT>
<FONT SIZE ="4"> Merhaba</FONT>
<FONT SIZE ="7"> Merhaba</FONT>
Yukarıdaki kodlar yazılıp kaydedildiğinde tarayıcıdaki görüntü aşağıdaki gibi olacaktır.
Face: Yazı tipi karakter biçiminde değişiklik yapmak için kullanılır. Örneğin Face=” Times New Roman” parametresi kullanıldığında yazı tipi Times New Roman olacaktır.
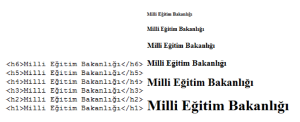
<font face=”Algerian” size=”7″ color=”purple”>Merhaba</font>
Burada yazı tipi olarak “Algerian” yazı tipi kullanılmıştır.
Yukarıdaki kodlar yazılıp kaydedildiğinde tarayıcıdaki görüntü aşağıdaki gibi olacaktır.
Face: Yazı tipi karakter biçiminde değişiklik yapmak için kullanılır. Örneğin Face=” Times New Roman” parametresi kullanıldığında yazı tipi Times New Roman olacaktır.
<font face=”Algerian” size=”7″ color=”purple”>Merhaba</font>
Burada yazı tipi olarak “Algerian” yazı tipi kullanılmıştır.
Yukarıdaki kodlar yazılıp kaydedildiğinde tarayıcıdaki görüntü aşağıdaki gibi olacaktır.
Görünüm Düzenleme Etiketleri
<HR>
<HR> etiketi sayfaya yatay çizgi çizmek için kullanılan etikettir. Bu etiket diğer etiketlerden farklı olarak kapatılmaz. Size, width ve align parametreleri mevcuttur.
Size, çizilen çizginin kalınlığını belirlemek için kullanılır.
Width, çizginin sayfadaki uzunluğunu belirlemek için kullanılır.
Align, çizginin sayfada yer alacağı konumunu (sağa hizalı, sola hizalı, ortalanmış) belirlemek için kullanılır.
Örnek:
<hr size=“6” width=”200” align=“center”>